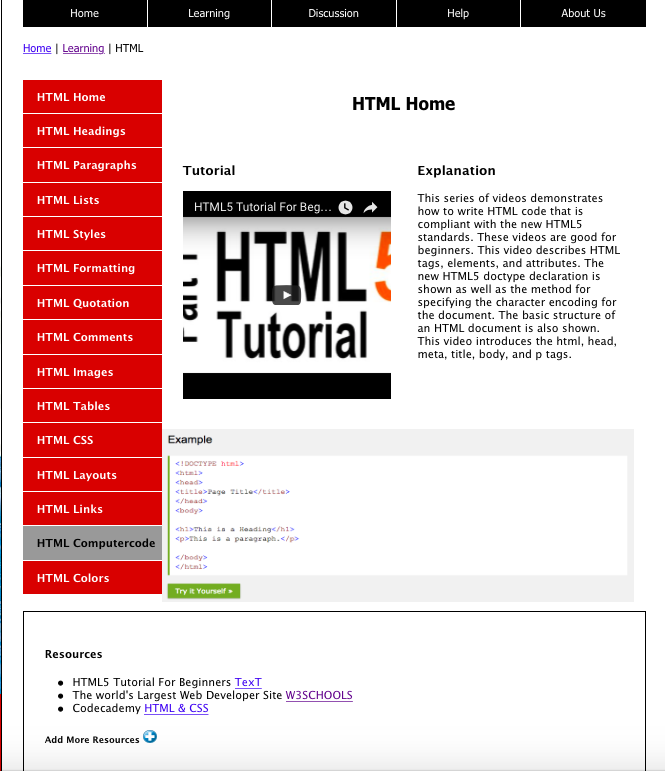
The website design mainly focuses on technical training for students who are taking ETLD courses. As mentioned before, most students who are taking courses in ETLD do not familiar with web creation and do not have any skills on design a website page. Therefore, the ETLD SPACE is simply organized and its main functions are focused to educate students to get sense of web creation and solve technical problem and confusion through their hands on practices in learning design project. Following Wenger et al. (2002)’s first principle, ETLD SPACE is simply organized and the functions are focused to support the interactions and shared practice among the members in this community.
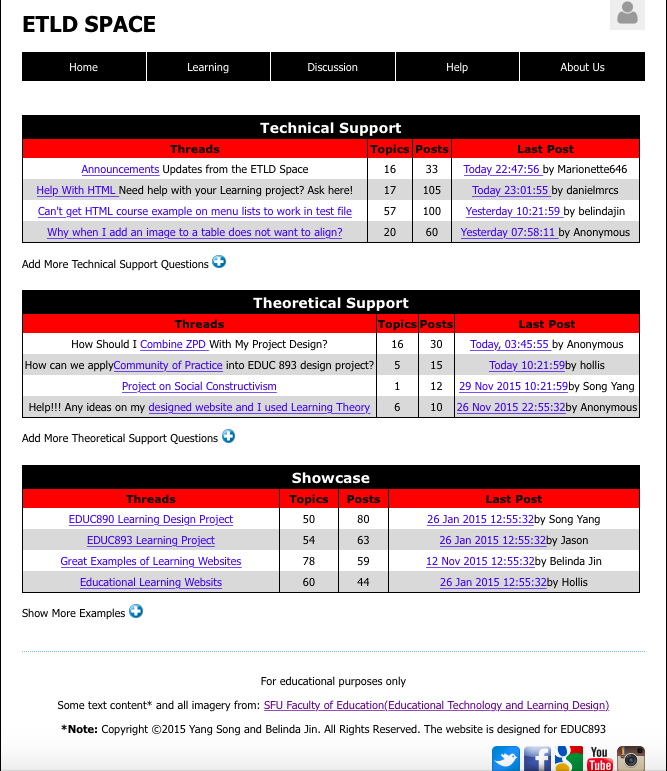
The target users of this website are ETLD students. All the learning tutorial materials and discussions can be reached after users sign up the website. They can sign up on the website through their SFU email address only. This can create a sense of privacy for the members to contribute to this website. Experts or other future users who don’t hold a SFU email address can also join the community when they got invited by community members. People are outside the community can only access the homepage to get an idea of what this website is about.